こんにちは、タカオです。
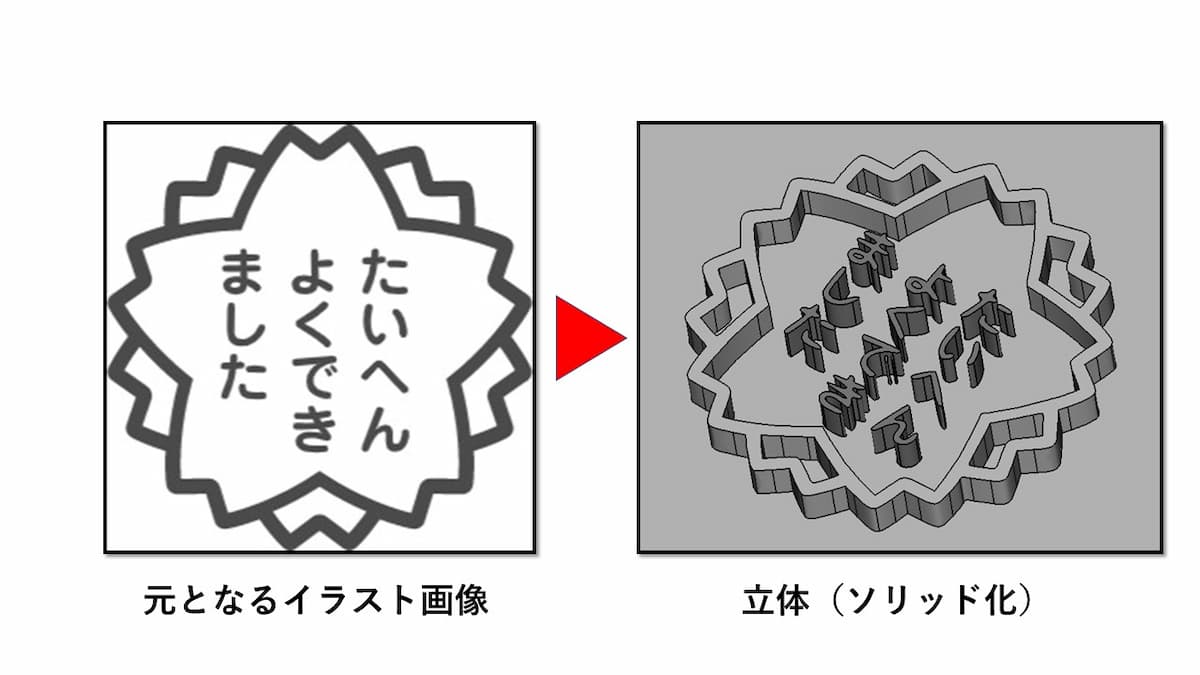
ここではタイトルで示したように、FreeCADで「イラストから3Dモデルを作る方法」を初心者向けに紹介します。
この記事を読めば、下記のようなことが出来るようになります。
- 自作でモノを作る時に「自分のロゴ」を付けれるようになる。
- 難しい細かな作図をしなくても、イラストさえあれば簡単に作れる。
初心者向けに簡単な3つのstepで解説します。
step1では、Inkscapeというのを使って、イラスト(画像ファイル)をFreeCADで使える状態に準備します。
step2では、FreeCADを使って、準備したイラスト(画像ファイル)からモデルを作る手順を解説します。
step3では、何が作れようになったのか具体的な実例を紹介したいと思います。
今後YouTubeに解説動画としてアップ予定なのでお待ち下さい。
動画でも解説しています
今回の内容をYouTubeでも公開してみました。
動画の方が理解しやすいと思う方はこちらを参考にしてして見て下さい。
初めての動画撮影のため、画面共有などに手間取るシーンもありますがご了承ください。
今後もFrrCADに関する解説動画などを挙げていく予定なのでチャンネル登録よろしくお願いします。
step1. 画像を用意しよう
1-1.まずは使いたいイラスト画像ファイルを用意。
1-2.拡張子をSVG形式に変換する。
step2. イラストからモデル化
2-1.SVG 形式画像を読み込む(インポート)
2-2.イラスト画像を押し出して立体(ソリッド)化する。
2-3.不要な部分を消す
step3. 実践例の紹介
ガーデンピック
クッキー型
ドアプレート
スタンプ
step1. 画像を用意しよう
- 元となる画像ファイルが PNG 形式や JPEG 形式の場合には最初に SVG 形式に変換する必要がある。
使いたい元になる画像ファイルが PNG 形式や JPEG 形式の場合には最初に SVG 形式に変換する必要があります。
この記事ではInkscapeを使用して画像をSVG 形式画像に変換する方法でいきます。
※SVG 形式に変換できるのであればInkscapeでなくても問題無しです。
既にSVG 形式画像に変換できている人はstep1.は読み飛ばして問題なしです。
step2. イラストからモデル化へ進む
1-1.まずは使いたいイラスト画像ファイルを用意
まず初めに、元となるイラスト画像を用意します。
今回は、モノトーンのアイコン素材をフリー(無料)でダウンロードできる素材配布サイト『ICOOON MONO』から「たいへんよくできましたアイコン」を用意してみました。
1-2.拡張子をSVG形式に変換する。
使いたい元になる画像ファイルが PNG 形式や JPEG 形式の場合には最初に SVG 形式に変換する必要があります。
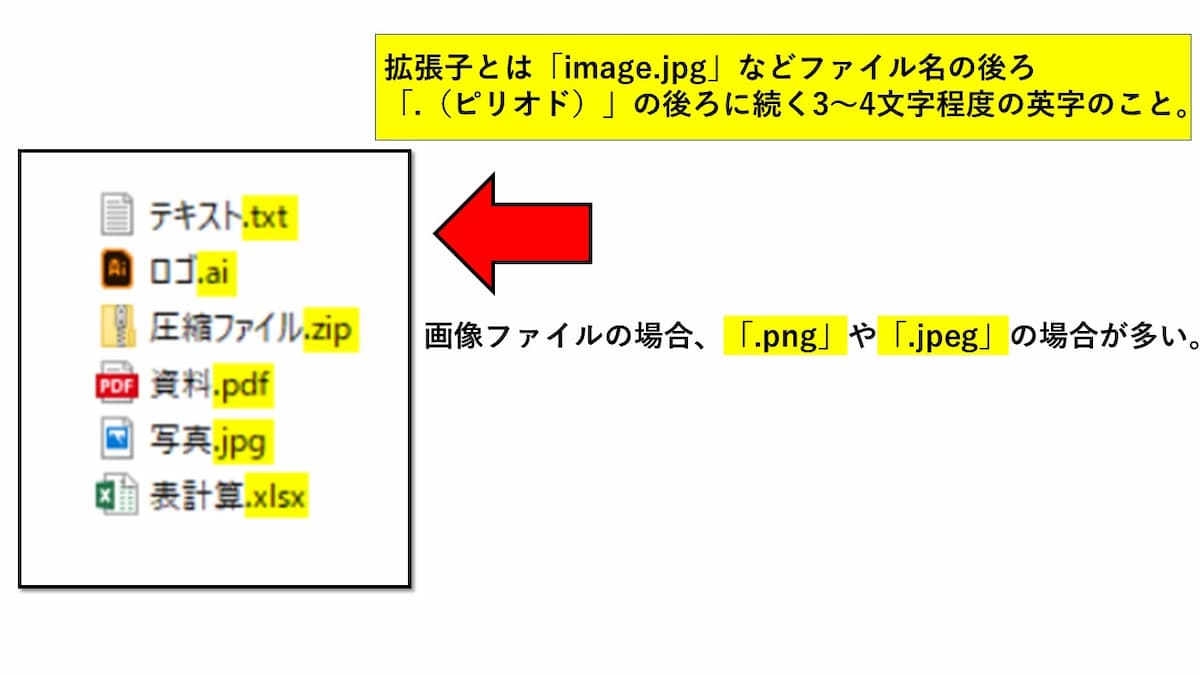
形式の確認は下記の通り。簡単に一目で分かります。
拡張子を確認してみて下さい。PNG 形式や JPEG 形式の場合がほとんどだと思います。
✔拡張子とは?確認方法
上記の通り。
拡張子とは「image.jpg」などファイル名の後ろ「.(ピリオド)」の後ろに続く3~4文字程度の英字のこと。
ここではInkscapeというのを使ってPNG 形式や JPEG 形式から SVG 形式に変える方法を解説します。
Inkscape(インクスケープ)はオープンソースで開発されているベクター画像編集ソフトウェア(ドローソフト)。
上記の通り、Inkscapeは登録不要の無料で使えるオープンソースなのでダウンロードすればすぐに使えます。
Inkscapeはこちら
✔Inkscapeを使ってSVG 形式の画像へ変換する
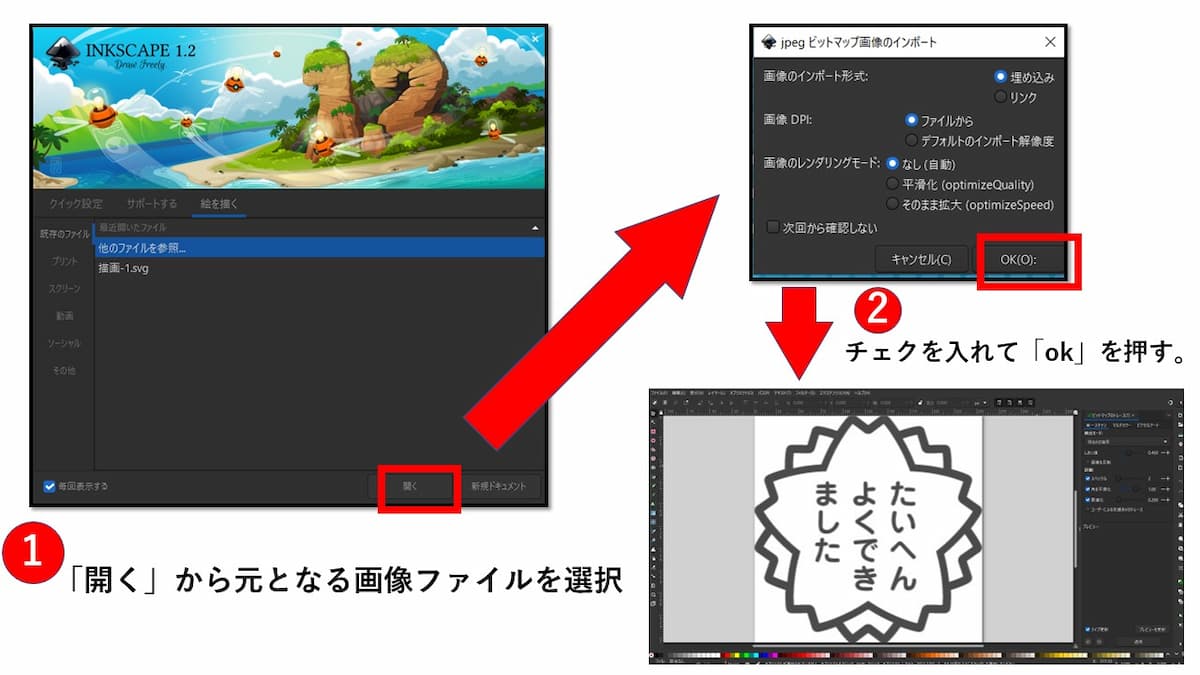
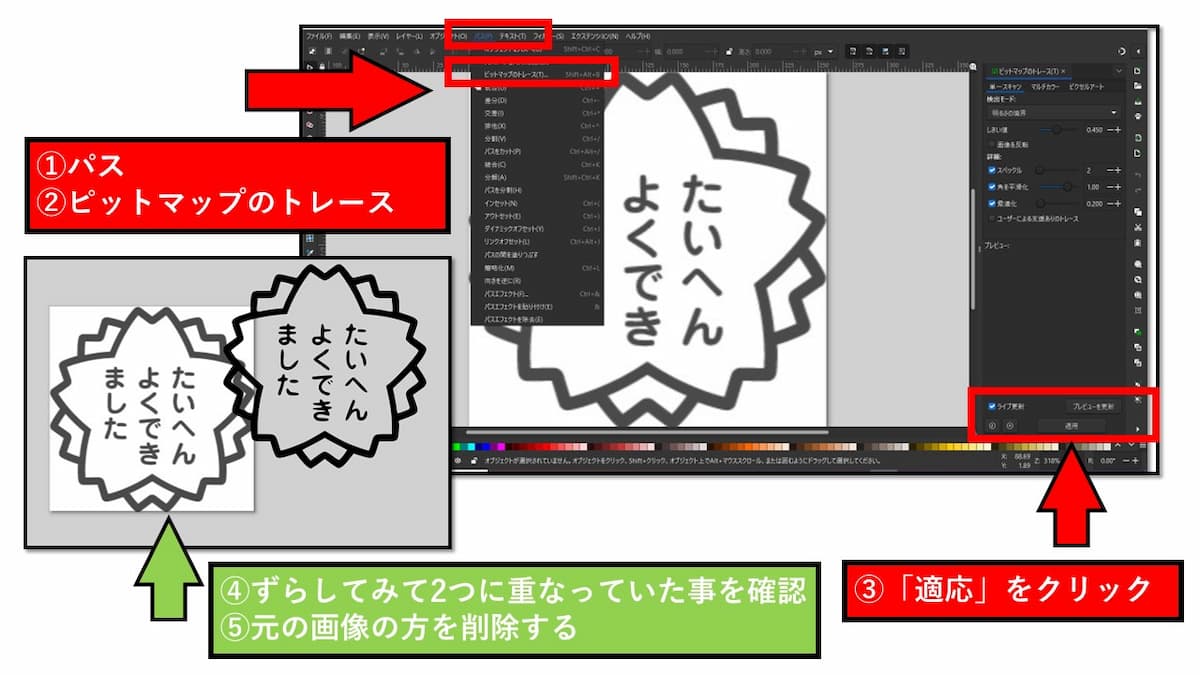
下記の図解で示したように、まずは元となる図解をInkscapeに表示させます。
- 「パス」タブから「ピットマップをトレース」をクリック。
- 画面右側の欄から「適応」をクリック。
- 画像をクリック&ドラッグで動かし重なっていることを確認
- 元となる画像(ズレなかった方)を削除
上記、図解でも示したように(ピットマップをトレース)「適応」をクリック。
一見すると画像に変化はありませんが2つ重なってる状態となります。
クリック&ドラッグで動かし確認してみましょう。
この時、動かなかった方はトレースの元となった画像なのでここでは削除しておきます。
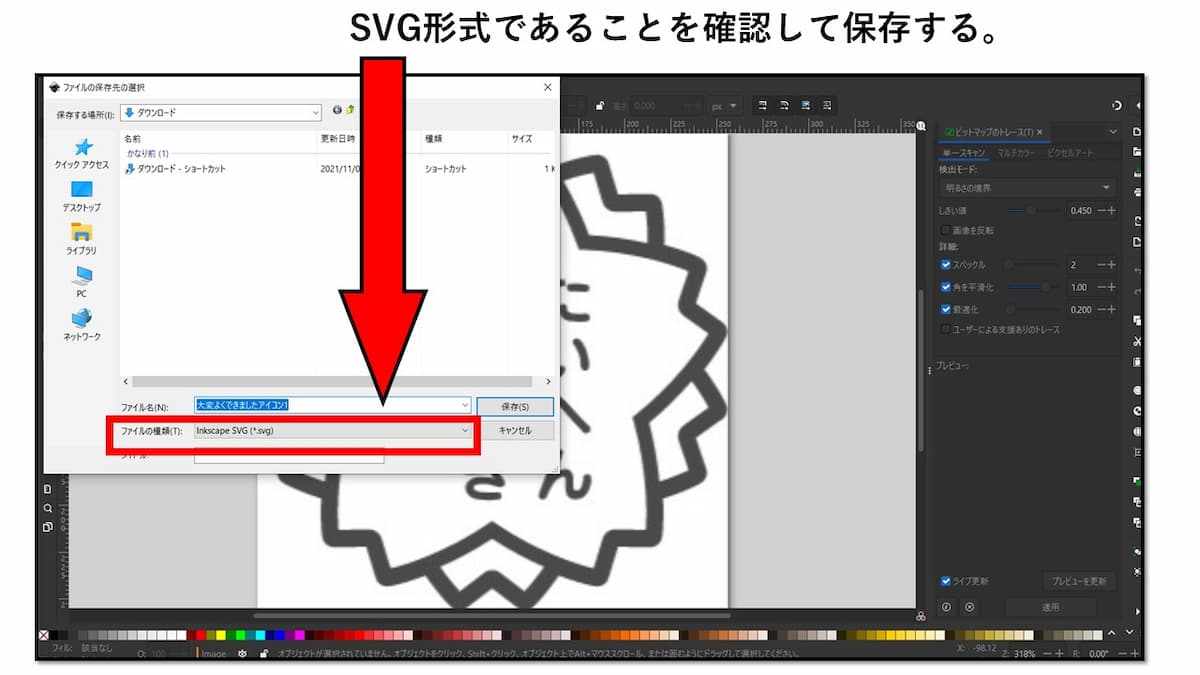
最後に「名前を付けて保存」
SVG形式になっていることを確認して保存すれば完了です。
step2. イラストからモデル化
- 画像を押し出して立体(ソリッド)化する時、ブーリアント(集合演算によるモデリング)の順番に注意
- シルエットなど、元となる画像がシンプルである方がエラーが発生しにくいので作りやすい
step2.からはFreeCADを使っての操作となります。
先ほど用意したSVG形式の画像を取り込んで、それを押し出して立体(ソリッド)化する。
上記の通り、とても簡単です。
2-1.SVG 形式画像を読み込む(インポート)
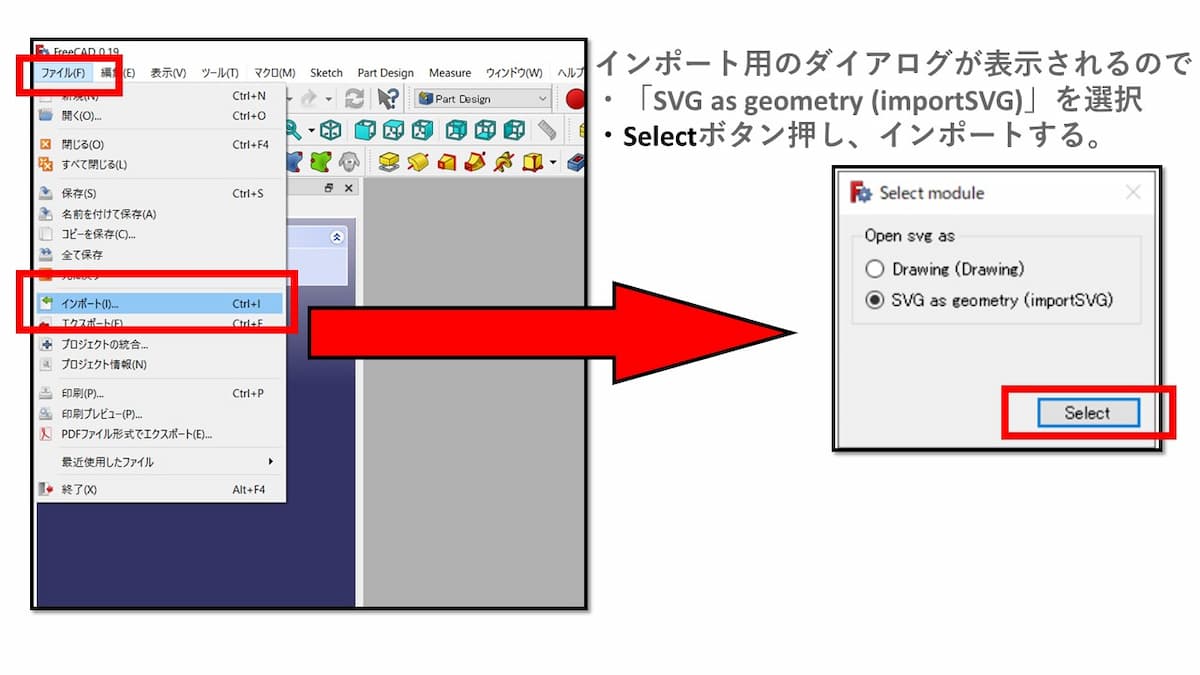
- 新しい空のドキュメントを作成
- 「ファイル」タブから「インポート」をクリック
- 使いたい元となる画像ファイル(SVG形式)を選択。
- インポート用のダイアログが表示されるので、「SVG as geometry (importSVG)」を選択
- Selectボタン押し、インポートする。
2-2.イラスト画像を押し出して立体(ソリッド)化する。
上記で示した手順でインポートが完成すると、画像が映されます。
あとはこれを押し出して立体(ソリッド)化するだけ。
とはいえ、少し注意しなければならない事がいくつかあるので下記で解説していきます。
✔押し出して立体(ソリッド)化しよう
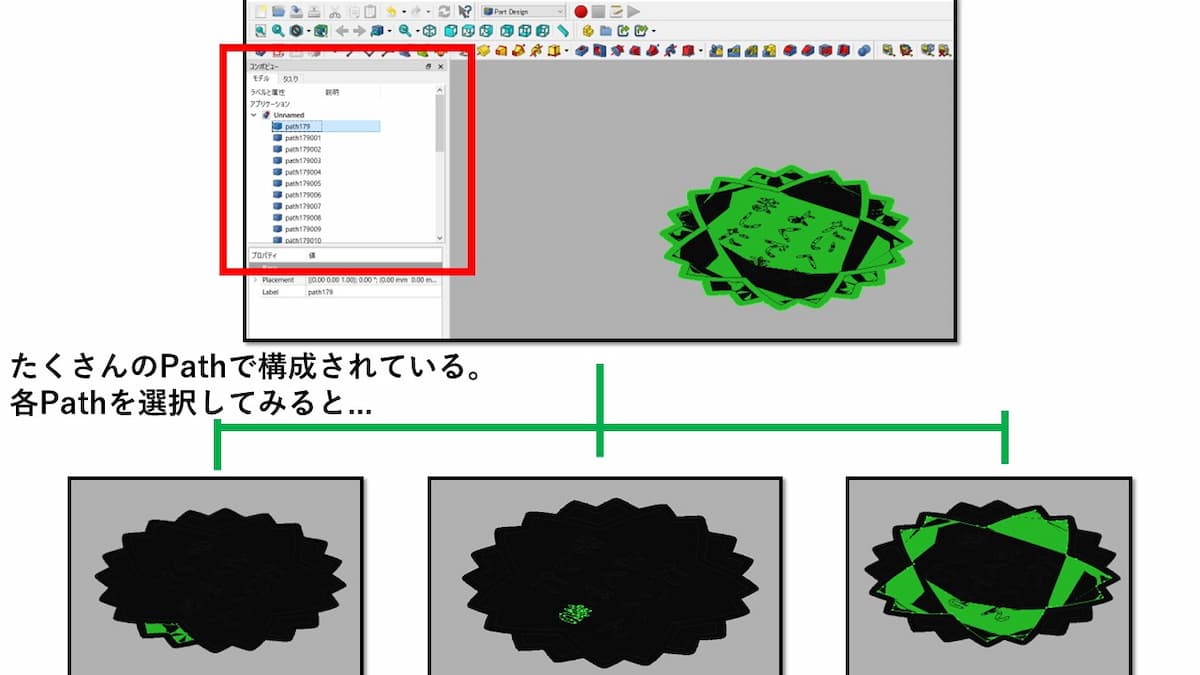
図解でも示したように、インポート直後はたくさんのPathで構成されていることがわかります。
まずはこれらを全て押し出して立体(ソリッド)化させます。
方法は下記の通り。
- Unnamadをクリックし、Ctrl+AキーでPathを全部選択する
- Partに切り替えて、押出しを選択。
- カスタム方向にテェックを入れてokをクリック
- コンポビュー内のPathだったのが、Extrudeになっているのを確認
✔バラバラの状態からまとめよう
コンポビュー内のPathだったのが、Extrudeに変わって押し出しに成功しました。
とはいえ、バラバラのパーツが細かく重なっている状態なのでこのままでは不完全です。
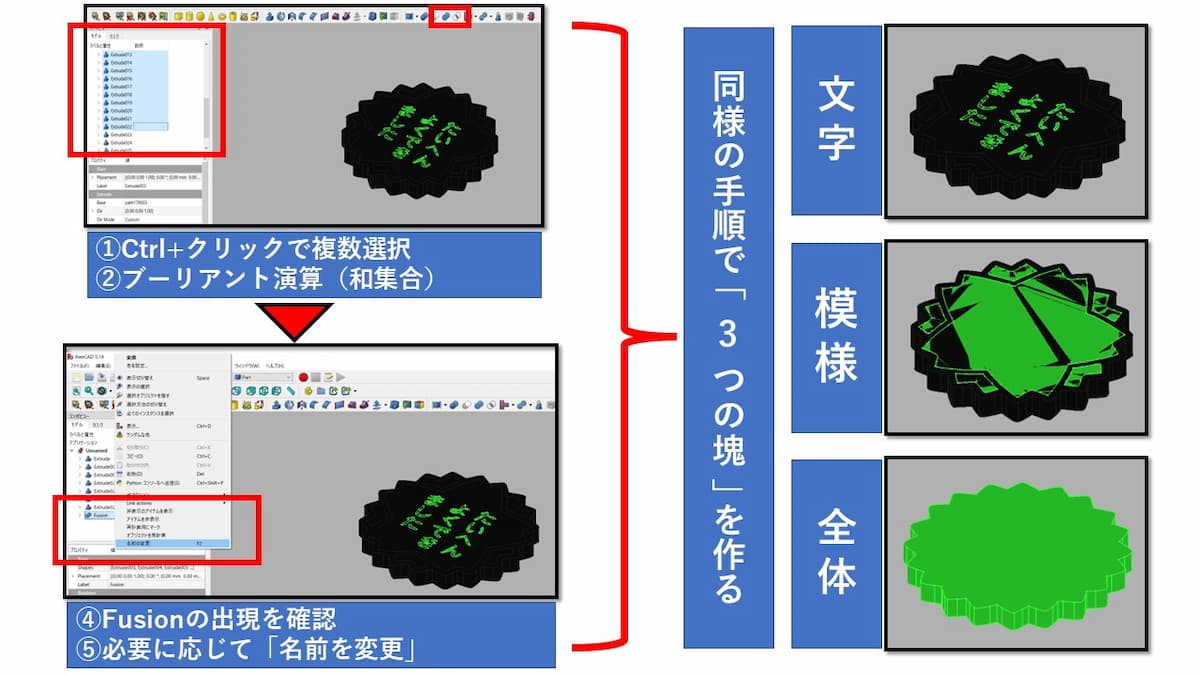
分かりやすくするために、「全体・模様・文字」3つの塊を作ってまとめていきましょう。
方法は下記の通り。
- Ctrlキーを押しながら各Extrudeをクリックで文字の部分だけ全て選択していきます。
- ブーリアンと演算で複数の和集合を選択
- コンポビュー内にFusionが出現したことを確認
- 分かりやすくするため、Fusionで右クリックし「名前を変更」(※ここでは”mozi”としたが分かれば名前はなんでもokです。)
上記の手順で「模様・文字」の2つの塊(Fusion)を作成して下い。
この時「全体」は1つのExtrudeなのでブーリアントできません。
そのままで問題なしです。気になる方は「名前の変更」だけしておきましょう。
文字では理解が難しかったという方に向けて、下記に参考図を載せました。参考にしてみて下さい。
2-3.不要な部分を消す
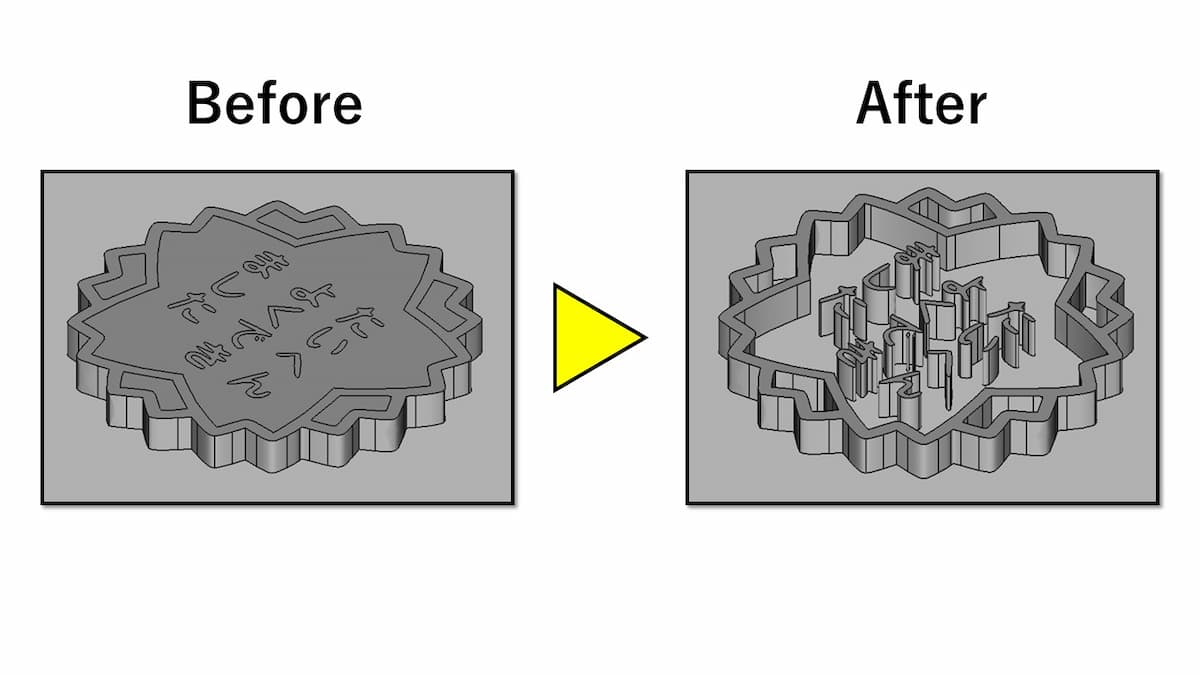
上記の図解で示した通り。
「全体・模様・文字」の3つの塊が重なっている状態では不完全です。
そこで最後の仕上げとして、不要な”模様”部分を消したいと思います。
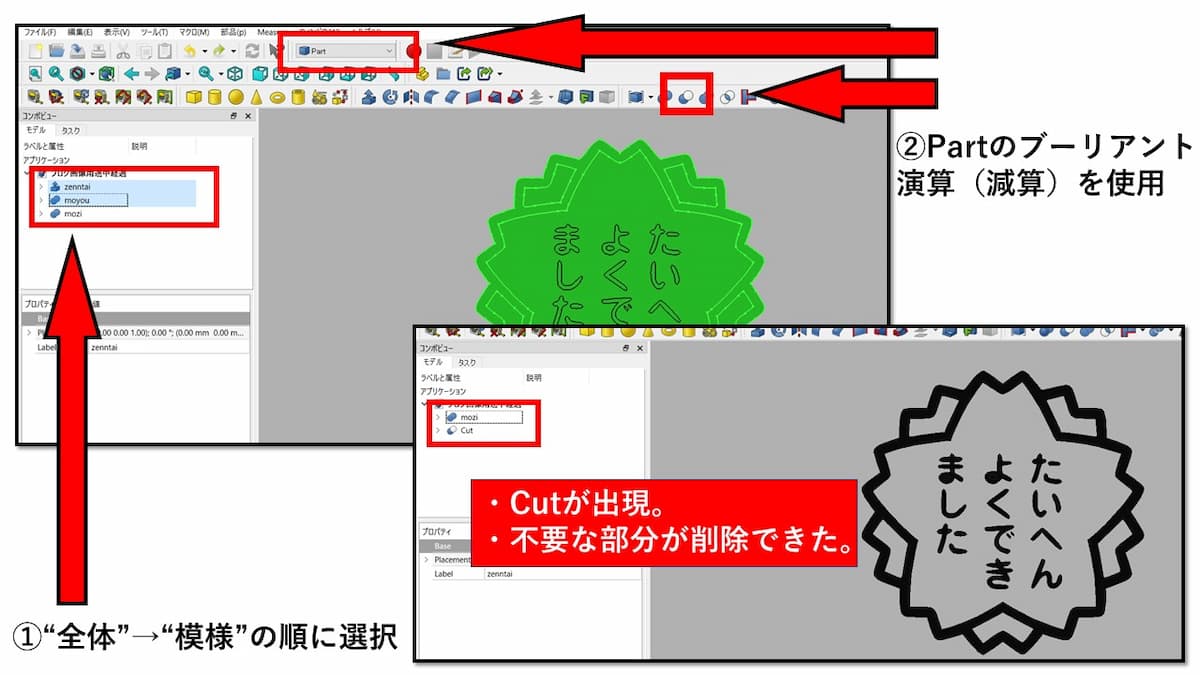
✔ブーリアンと演算(減算)で不要な部分を削除する
ブーリアンと演算(減算)を使って不要な部分を削除する方法を解説します。
選択する順番が違うだけで、意図していない部分が消えたりするので注意しましょう。
※もし間違えた時はショートカットキー(Ctrl+Z)で1つ前の動作に戻れるので上手く活用していきましょう。
手順は下記の通り。
- Ctrlキーを押しながら、コンポビュー内から”全体”・”模様”の順に2つ選択する
- タブをPartにして「2つの図形から減算結果を作成」をクリック
- コンポビュー内にCutが出現して、不要な部分が消せたのを確認
上記の通り、手順自体は簡単です。
とはいえ、どのボタンか分かりにくいという方に向けて図解でも示してみます。
下記を参考にどうぞ。
※バージョンのアップデートなどによって画面の配置などに若干の変化などがあるかもです。
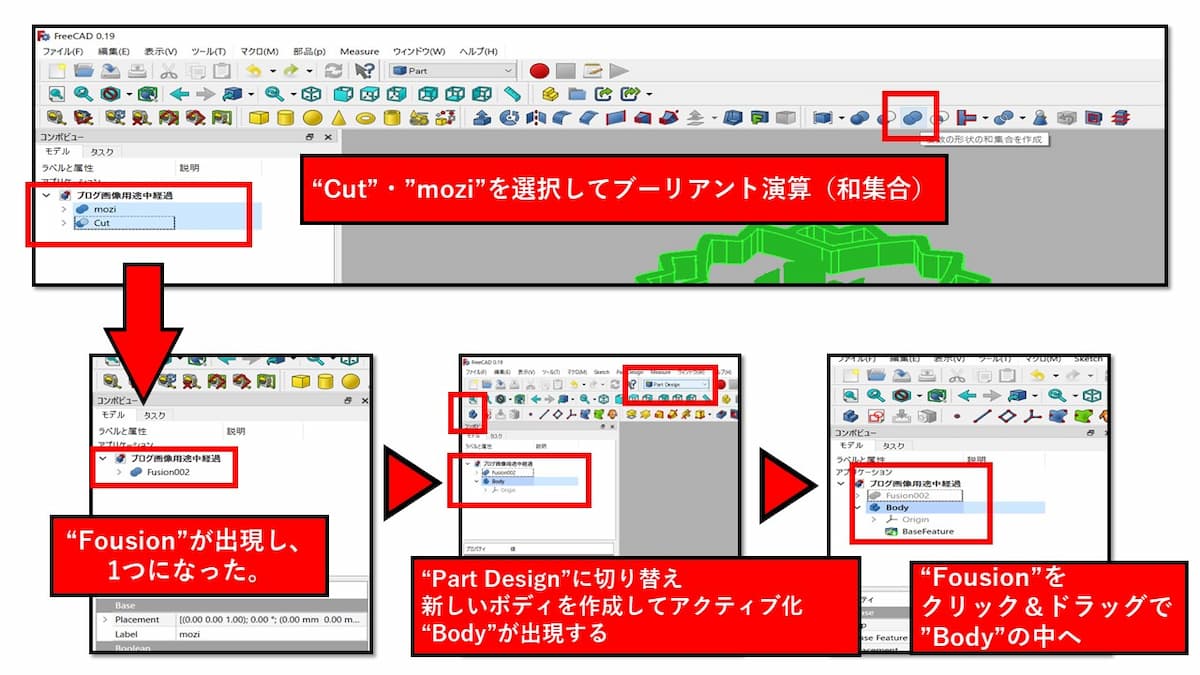
✔最後に1つのBody(ボディ)にまとめれば完成です。
一見するとこれで完成したように見えますが「全体・文字」の2つの項目が同時に表示されている状態です。
要は、これらを1つのパーツとしてまとめることでやっと完成するわけです。
最後の手順は下記の通り
- Ctrlキーを押しながら、コンポビュー内から”Cut”と”文字”の2つを選択する
- Partのブーリアンと演算(複数形状の和集合)をクリック
- コンポビュー内にFuusionが出現して1つに合体したのを確認
- PartタブをPart Designに変更
- コンポビュー内で何も選択されていない状態で「新しいボディを作成してアクティブ化」
- コンポビュー内のFuusionをクリック&ドラッグでBodyの中へ移す
- 完成